Ar jums įdomu internete ir norite žvilgtelėti į bet kurios interneto svetainės šaltinio kodą? Jei taip, tu ne vienas. Vienas iš dažniausių skaitytojų klausimų, kurį matome, yra tai, kaip peržiūrėti HTML šaltinių kodus iš JOKIŲ tinklalapių „iPhone“ (ar kitame „iDevice – iPad“ arba „iPod Touch“). Laimei, mes turime sprendimą kūrėjo Robo Flaherty dėka! Šiame straipsnyje aprašomi veiksmai, reikalingi norint peržiūrėti bet kurio „iDevices“ tinklalapio, įskaitant „iPad“, „iPhone“ ar „iPod touch“, šaltinio kodą (HTML, CSS, „JavaScript“ ir kt.). Ir kas geriausia, jokios programos nereikia!
Kaip peržiūrėti HTML šaltinio kodus „iDevices“
8 paprasti žingsniai norint pamatyti HTML šaltinio kodus
- Palieskite „Safari“ („iPhone“, „iPod“ ar „iPad“), jei jis dar nėra atidarytas, ir apsilankykite šiame puslapyje. Šis metodas taip pat veikia „Chrome“
- Pasirinkite Dalijimosi mygtukas (taip pat žinomas kaipVeiksmo mygtukas):

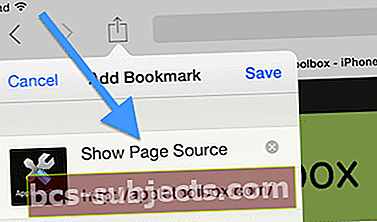
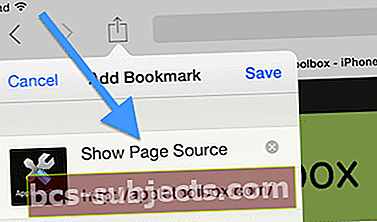
- Palieskite Skirtukas:

- Pasirink Pavadinimo laukas ir paspauskite X piktogramą, kad ją išvalytumėte ir pavadintumėte „Rodyti puslapio šaltinį“, tada palieskite „Išsaugoti“.

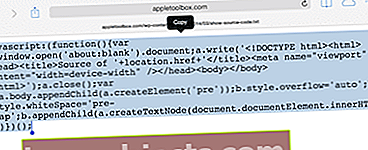
- Dabar apsilankykite šiame puslapyje, pasirinkite visus ir nukopijuokite „Javascript“ kodą: (kodo kreditas: Robas Flaherty)

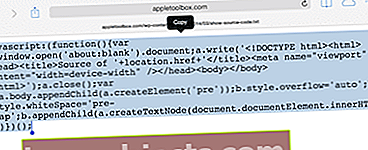
- Patvirtinkite, kad kodas, kurį nukopijavote iš Robo svetainės, atrodo taip pat, kaip šis (bet nukopijuokite iš šio puslapio NE iš apačios):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Šaltinis' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML)) )}) ();
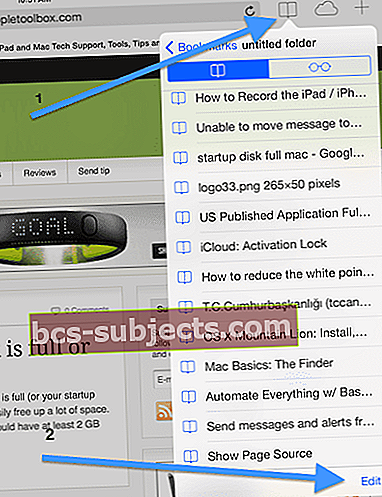
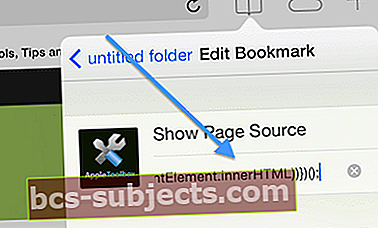
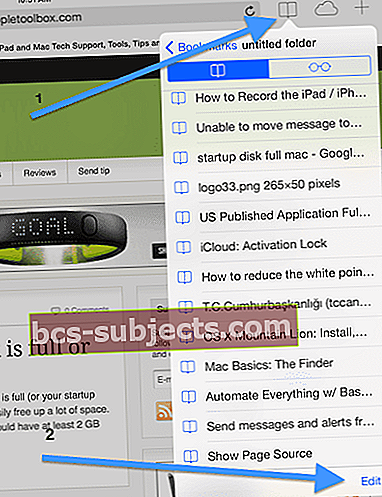
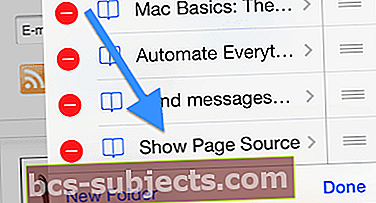
- Palieskite Žymės piktogramą ir palieskite Redaguoti:

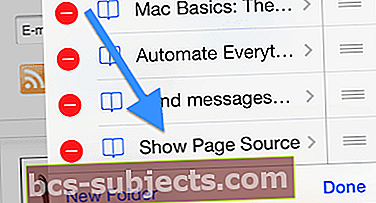
- Pasirinkite žymę „Rodyti puslapio šaltinį“, kurią ką tik sukūrėte atlikdami 4 veiksmą:

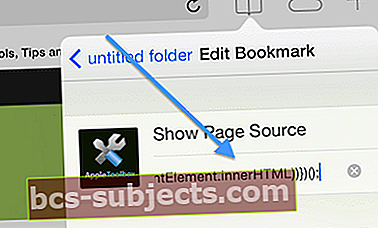
- Palieskite adreso lauką ir paspauskite X piktogramą, kad jį išvalytumėte, tada įklijuokite „JavaScript“ kodą, kurį nukopijavote atlikdami # 5 veiksmą; tada palieskite Atlikta

Viskas! Dabar galite naudoti eiti į bet kurį tinklalapį naudodami „iDevice“ („iPhone“, „iPod“ ar „iPad“) mobilųjį „Safari“ (ir „Chrome“), palieskite Žymės piktogramą, tada palieskite Rodyti puslapio šaltinio žymę ir atsidarys naujas langas, kuriame rodomas tinklalapio šaltinio kodas. Nuostabu ir lengva!
Galutiniai rezultatai, norint peržiūrėti HTML šaltinio kodus


Ir, žinoma, tam yra programa!
Jei jums nepatinka mintis atlikti daugybę rankinių veiksmų, „App Store“ siūlo kelias programas, kurios jums tinka! Ieškokite trečiųjų šalių programų, pvz., „View Source“, „Source for Webpage“, „Source Browser“ ir panašių programų, leidžiančių peržiūrėti HTML šaltinio kodą. Naudodamiesi šiomis programomis, galite pasiekti visą mėgstamos svetainės HTML šaltinio kodą, CSS ir kai kuriose programose bet kokį „Javascript“. Kai kurios iš šių programų netgi siūlo „iOS“ įrenginiams skirtą „Safari“ plėtinį ir apima integruotą sintaksės paryškinimą ir paieškos funkcijas!
Naudojant šias programas, šaltinio kodo peržiūra yra sklandus, vieno žingsnio procesas. Tiesiog įveskite URL ir iškart pamatykite už jo esantį šaltinio kodą. Arba naudokite programos „Safari“ plėtinį ir naršykite internete, kaip paprastai. Tada, kai norite peržiūrėti dabartinio puslapio šaltinį, jums tereikia paliesti piktogramą Veiksmas ir pasirinkti Peržiūrėti šaltinį. Lengva nukopijuoti tekstą į savo kartoną, kad jis būtų naudojamas kitose programose, arba net išsiųsti jį kaip el. Laišką.